Content Editor Search Bar Not Working

As Sitecore developers, I suspect that all of us use the search bar in Content Editor quite frequently. Have you noticed that sometimes when you use that search bar, no results are returned, or the results are not what you expect? Whenever this happened to me, I always found that refreshing the page "fixed" the issue. If you have the habit of always clicking the top sitecore item before searching, then it's likely you've never noticed this issue.
This has been a problem for as long as I can remember, and I finally figured it out. Turns out that other devs that I know have also seen this for years but have never been able to put their finger on it.
The Problem & Reproduction Steps
Defining custom master and web indexes will cause the Content Editor search bar to change index context depending on which item you have selected in the tree.
To replicate the issue:
- Define a custom master index
- Click one of the items in the tree that is indexed by the custom index
- Search for an item that is not indexed by the custom index
- Notice that the item is not found
Once I figured out how to reliably replicate the issue, I looked at the Crawling log, and noticed that while the query was identical, the _indexname fq parameter was different:
&fq=_indexname:(sitecore_master_index)
While the other had:
&fq=_indexname:(sitecore_custom_master_index)
Let's go over some real examples.
Content Search From Root Node
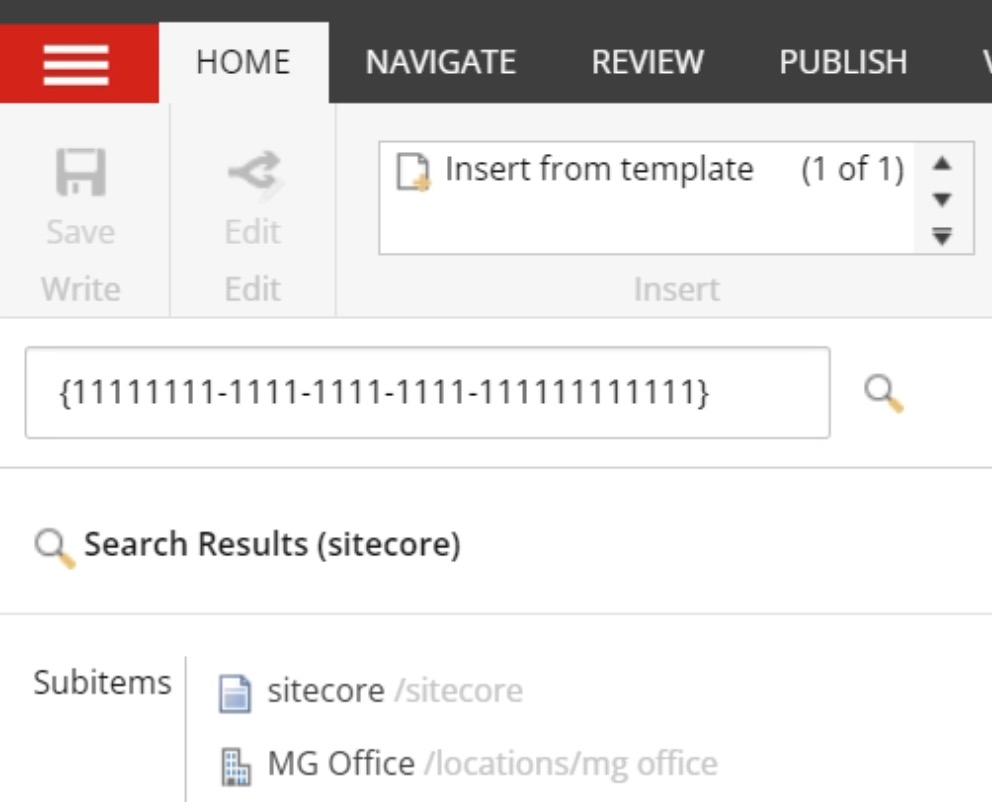
Starting with an example that returns the results I am expecting:

Where it says Search Results(sitecore), it is indicating that the search context is derived from the sitecore item at the top of the tree. This is guaranteed to use the sitecore_master_index. Since we're searching for {11111111-1111-1111-1111-111111111111}, it will show up in the results. The second result item is a custom item that I created which has a field with a value of 11111111, so it also appears in the search. Perfect.
Content Search From Nested Node
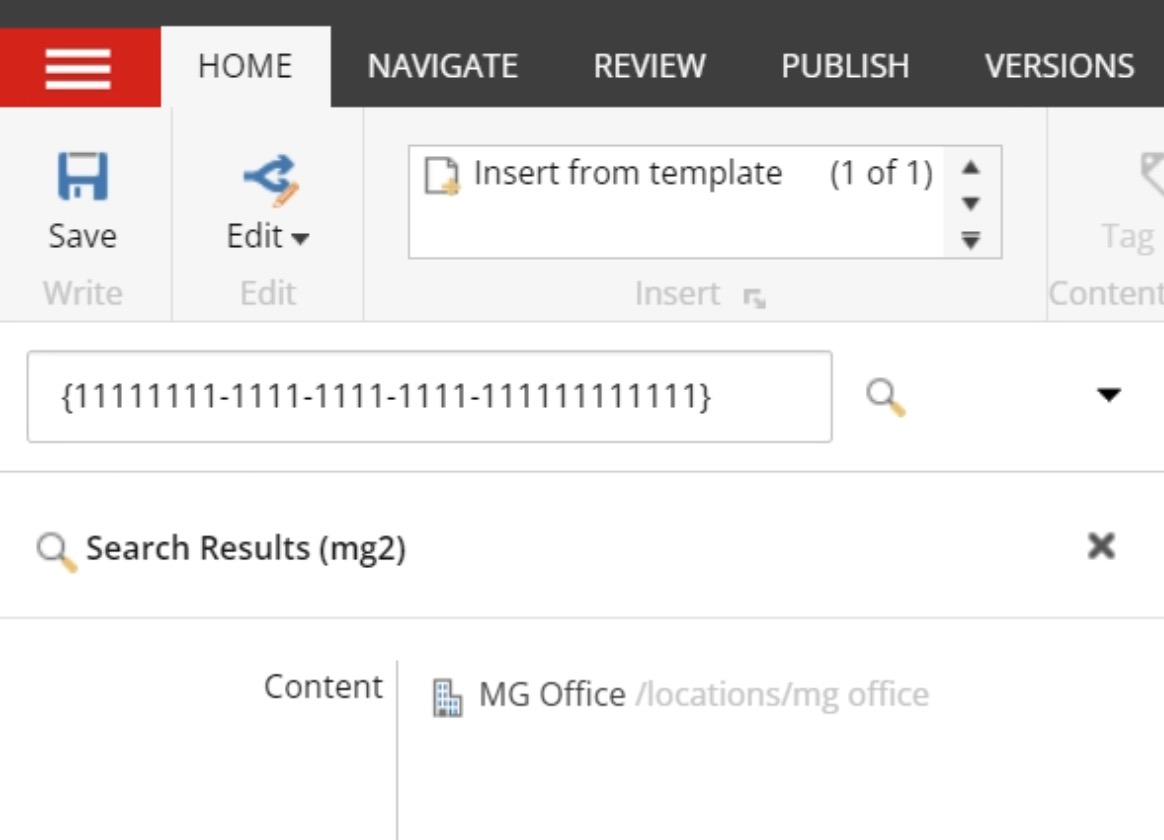
Here's an example where the search context is derived from a nested item that does not return the results I'm expecting:

Where it says Search Results(mg2), the search context is derived from the mg2 item, which is located at the path /sitecore/content/home/locations/mg office. This item is included in my custom master index. The Sitecore root item does not appear in the results.
Why This Can Be a Problem
Developers and content authors need truth; especially newer users who are not familiar with the intricacies of Sitecore. If they search for an item and it doesn't show up, they will think it doesn't exist. If the search results are not what they expect, they will think that the search is broken, or they may select the wrong item.
Solution: Remove Custom Indexes From Content Editor Search via Config
Below is a simple fix for the issue.
You may need to do the above in multiple configs if your instance supports multisite.
Removing custom indexes from the Content Editor search via config only exists in newer versions of Sitecore. It certainly works in 10.2+. It does not work in 9.3.
While we're in the code, I also recommend reviewing any instances of ContentSearchManager.GetIndex().CreateSearchContext() in your code, in case you have any pre-existing customizations regarding creating search contexts.
Two final notes on this approach:
- This is a customization (which introduces more complexity)
- Master indexes can take a long time to rebuild, so you should consider performance implications
Conclusion
I was not aware that custom indexes were a factor when using Content Editor.
Ultimately, the impact of searching is based on where you are in the content tree when you do the search. If you use custom indexes that are quite selective in terms of what items or fields to index, always click the top Sitecore node before searching, or apply the config patch as a second option.
I'll leave you with a mystery. The Sitecore Author Toolbox browser extension has a giant search bar at the top which works beautifully, no matter where you are in the content tree. It makes a GET request to to this endpoint when performing the search: /sitecore/shell/applications/search/instant/instantsearch.aspx?q=&v=1. What is this, and why is there no mention of it online?
References
- https://sitecore.stackexchange.com/questions/9796/how-does-sitecore-decide-the-index-to-use-with-getindex
- https://sitecoreblog.marklowe.ch/2014/05/determining-the-context-index-when-performing-bucket-queries/
- https://thesitecorezone.wordpress.com/2015/06/28/optimizing-sitecore-indexing-performance-part-2/