Tips for New Sitecore Developers

Index
- Overview
- Content Editor
- General Troubleshooting
- Boost Productivity and Engagement by "Speed Running"
- Certifications
- Online Sitecore Communities Can Save Your Life
- Search Engines
- Future Proof Yourself
- Become a Person of Trust
- Analysis & Problem Solving
- Coding
- Troubleshooting Sitecore Errors
- Helpful Programs & Tools
- Always Launch Applications as Admin
- Personal Growth & Mentorship
- Visual Studio Tips
- PowerShell Extensions
- High Level Concepts
- Be the Best You Can Be
Note: this post was inadvertently published quite some time ago before it was complete (thanks, git push deploys!).
Overview
Working with Sitecore can be challenging for developers that are new to the ecosystem. However, the kinds of projects you'll be able to work on in the future have a good chance of being interesting 🤔, challenging 😬, rewarding 🏅, and even prestigious 💎 by nature of the types of clients that use Sitecore (medium to large enterprises).
Over the years I've had the privilege of working on complex websites for many recognizable brands and organizations.
Enjoy some of my tips and tricks.
Tip #1: assume that no one will read what you write. Reading takes work. Work requires energy. People conserve energy. Be concise.
Content Editor
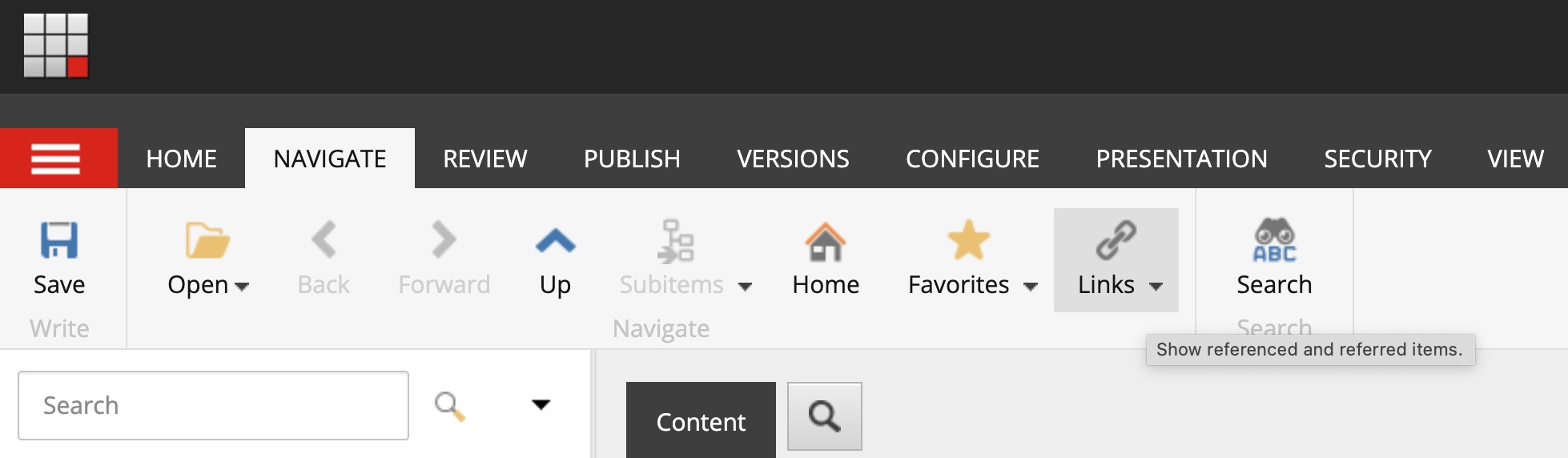
Find Links Between Items
Use Navigate -> Find links to find all references to an item.

If you see an item that has no links to it, that doesn't mean it's not used -- check the code for references to the ID / path / item name. Here are some common formats to look for:
"Some Field"(field name in sitecore){xxxx-xxxx-xxxx-xxxx}(GUID)xxxx-xxxx-xxxx-xxxx(short ID)someField(JSON key for field names)
Also, if you know an item should have a link but it doesn't, you probably need to rebuild the sitecore index and/or link database.
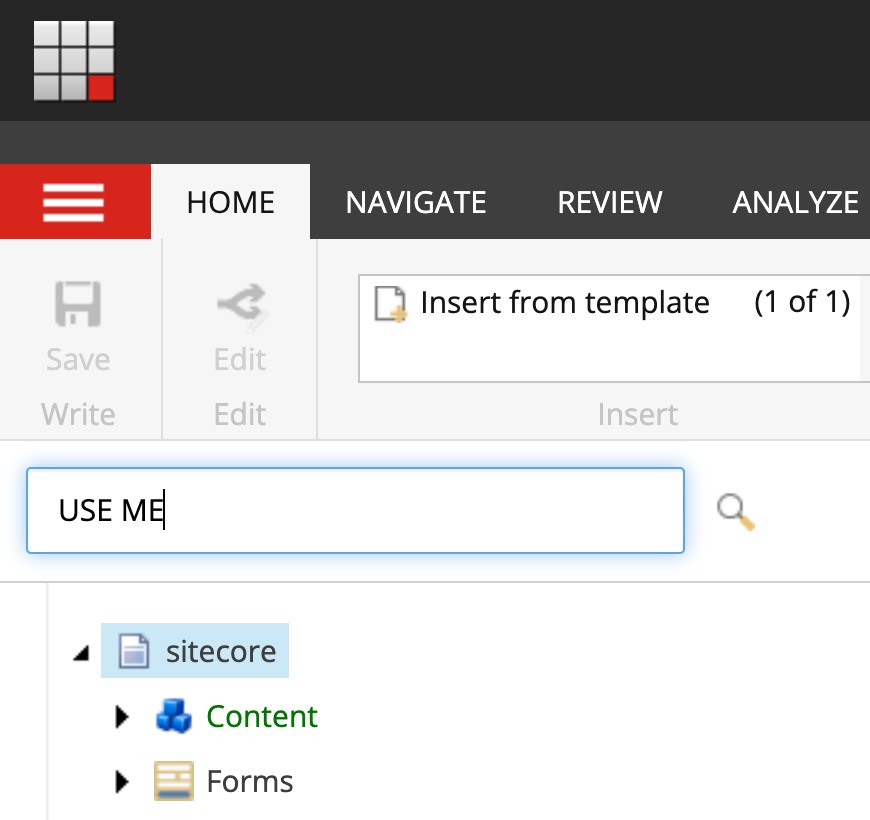
Use the Search Bar for Fast Navigation
Use the search bar in the content editor for item IDs / names. If the search results aren't what you're expecting, you may need to rebuild the indexes and link databases.

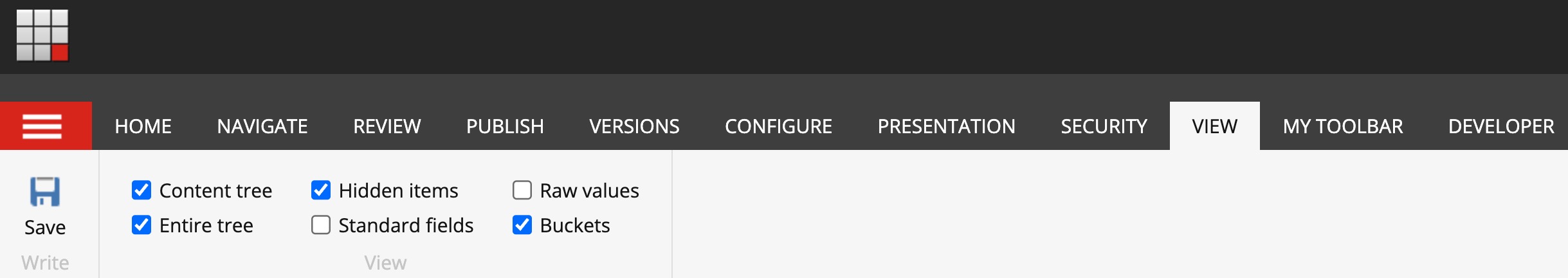
Uncheck Standard Fields For Faster Loading
Modify your view settings in the ribbon — not showing standard fields in Content Editor can improve performance.

General Troubleshooting
- Read the error messages (browser console log, Sitecore log, terminal, event viewer, IIS logs)
- Do your own research before asking for help. Refine what the problem actually is.
- The fastest way to locate backend code is to start with the frontend by using the browser dev tools and finding unique strings that identify certain areas of the site. Then find-all search within the codebase for those strings.
- Learn how to decompile code (it's trivial). Many issues with Sitecore can be figured out by understanding how Sitecore works under the hood.
Boost Productivity and Engagement by "Speed Running"

Check out this video about the concept of speed running.
With regards to local development, we can "speed run" by reducing build / startup / deploy cycles with:
- Config tweaks
- PC optimizations
- Compilation optimization
- View compilation
- Commenting out major areas of the site that are not applicable to your current task (headers, footers, etc.)
- You can also use unit tests to speed up development time (you won't be waiting for Sitecore to warm up)
- Use Visual Studio publish for quick local deploys
- Use master as your web DB so you don't need to publish.
LiveMode.config.example:
- Keep a fresh install of Sitecore handy. Get good at spinning up new instances quickly. Use the fresh install to help compare and contrast vanilla settings / configs with your own. This also makes it easier to determine is bugs / issues are caused by your custom code or not.
- Look at the config examples in App_Config/Include/Examples
- Keep backups of your App_Config, bin, and Views directories for quick restoration
Certifications

As a new Sitecore developer, you need to have a good understanding of templates, workflow, renderings, rendering parameters, etc. Getting a Sitecore developer certification is one of the best ways to learn. Swallow the frog. Stop asking people for tips or how hard the test is. Read the rubric, do the prep, take the test.
Sitecore partners get discounts on exams. Partners need certified developers to retain their partner status. Take advantage of this.
On the flip side, there are many talented Sitecore devs who have few or no certifications...
Online Sitecore Communities Can Save Your Life
I can recall numerous occasions where people in the community saved my life, but only because I was able to adequately describe my issue. Get really good at describing your issues so you can post them (or search for them) on Sitecore Stack Exchange or in Sitecore Slack.

Search Engines
Get good at searching using exact match keywords. If you can't find results, either you're not looking for the right thing, or you are experiencing an issue that is specific to your custom code or environment. It might be broken because of browser extensions, network or security policy restrictions, human error, etc.
Future Proof Yourself
To maintain longevity in tech, learn and adapt new technologies to form a unique and valuable skillset.
Here are some subjects that are hot right now:
- XM Cloud
- Sitecore Commerce
- Sitecore Content Hub, AKA digital asset management (DAM)
- SXA
- JSS
- TypeScript
- React
- Azure
- Vercel (and similar)
- Cloudflare (and similar)
- Serverless functions
- AI
- Customer data platforms (CDP)
- Personalization and marketing (key things that make Sitecore special)
- DevOps
As I mentioned in my post about SSE (Sitecore Stack Exchange), keep an eye on the question tags that are new or trending.
Become a Person of Trust
IMO, two major blockers of AI adoption are 1) the work required to safely / securely integrate AI systems with internal / external systems, and 2) lack of trust.
AI systems will have to act via human proxy for quite a while until they become more deeply embedded in systems and develop a proven track record of reliability. Even after that point, humans will still want oversight, control, and the ability to manually override. For example, airplane autopilot systems: even though these systems are industry standard and already perform better than humans in most scenarios, the current rules (and humans' need for a sense of control) stipulate that a human still needs to be sitting in the seat, ready to intervene at any moment. That same concept also applies to the integration of AI in various technical systems.
Those who can be trusted to oversee such systems hold great influence and power.
Analysis & Problem Solving
- Assume that nobody knows what they want and that any analysis, designs, or requirements are only preliminary. It takes too long to do analysis and therefore many projects / tasks just start with a general direction. It's up to you to flag details and work through them with the clients.
- RFM
- The most powerful feature of Sitecore is its ability to be customized. It is also its greatest weakness.
- Think of what you know and don't know as a tree. If you are looking at a leaf, follow the branch until you locate the trunk.
- Understand the concept of "hot-paths"
- Trace down, learn up
- Use checklists to systematize processes and make problem solving easier by employing various mental models. See my Bulletproof Components post series for examples.
Coding
- Always check for null values. Good Sitecore developers code defensively.
- Anticipate exceptions proactively.
- Letting things fail is often the best way to build robust software.
- Work incrementally — avoid making too many changes at once.
- Only refactor code if you 1) fully understand it, and 2) need to do so as part of the functionality that you're working on. I've seen many situations where me or someone else made an "improvement" to the code, only to find it cause many more issues in QA / upstream environments. Stay focused on the problem you're trying to solve.
Troubleshooting Sitecore Errors
- Understand what is relevant in the logs and what is noise.
- If you see a lot of errors in the logs, that's a good indication that you should fix that ASAP before working.
- Search the logs for
ERRORandWARN(note the space at the end). - If there are no logs at all, you've probably got a server or
web.configissue.
Helpful Programs & Tools
Set yourself up for success. Here are the tools I use:
- Sitecore Slack
- Sitecore Stack Exchange (SSE)
- NotePad++ (for editing and searching directories for text)
- dotPeek / JustDecompile
- VS Code
- SourceTree
- Razl
- Postman
- BeyondCompare (handy for comparing directories and files)
- SCLA
- SIM (Sitecore Installation Manager)
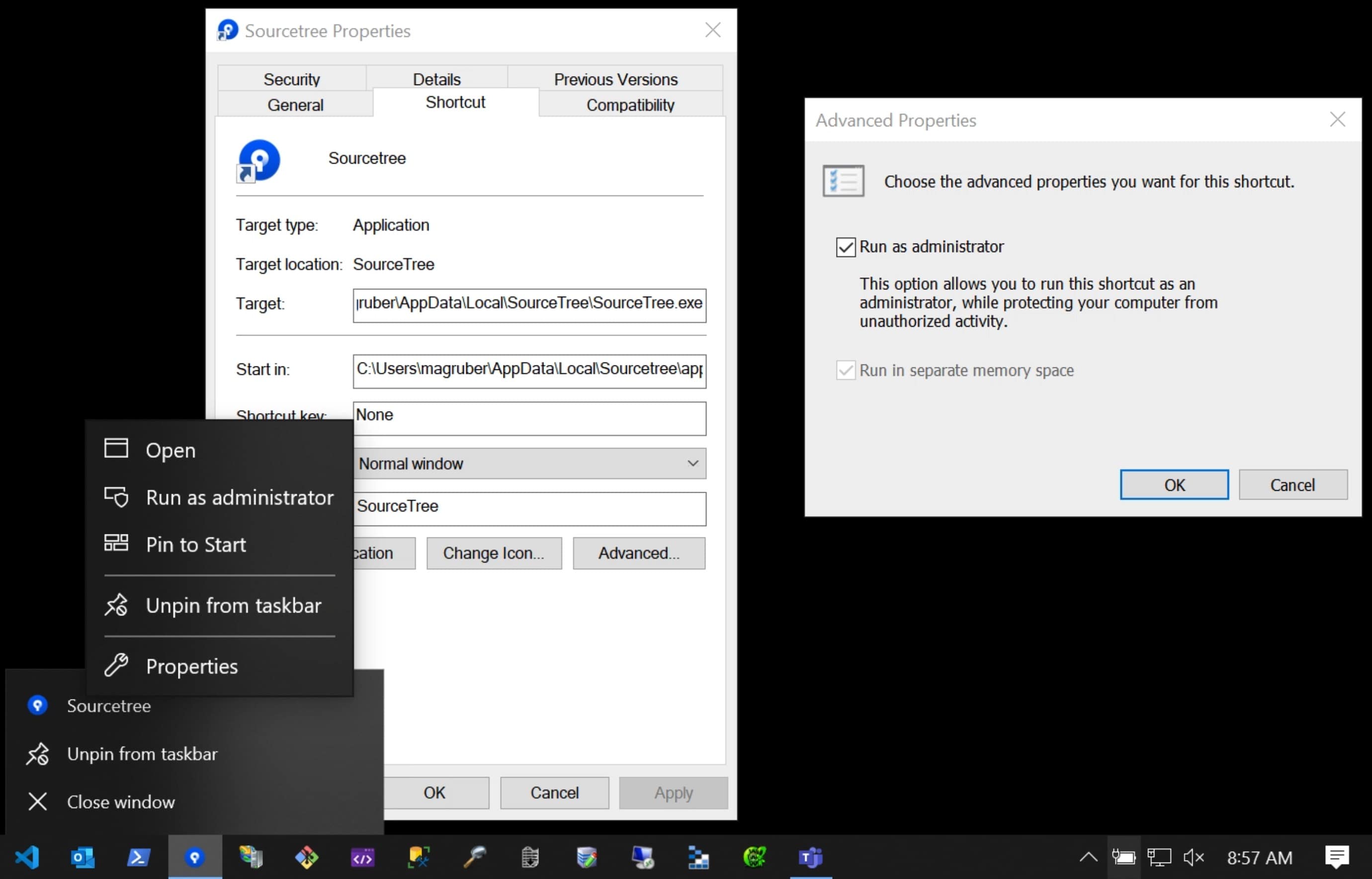
Always Launch Applications as Admin
So many issues stem from not running apps as an admin. Here's a way you can automate it so you never forget:
- Right click the program in the task bar
- Right click the application
- Click
Properties - Click the
Shortcuttab - Click
Advanced... - Check
Run as administrator

Personal Growth & Mentorship
- Get a mentor -- Sitecore has a great MVP Mentorship program.
- Give back to the world in the ways that are most natural to you.
- Join a Sitecore partner agency for exposure to many different clients / projects. You'll probably learn a lot more than you would working on a single instance of Sitecore.
- Teaching others helps you learn.
Visual Studio Tips
- If you're doing code cleanup, make sure you're not removing something that is actually used. If you see a method that has 0 references, that may not be true. The method may be referenced indirectly via a config file, or by an item in Sitecore.
- Ever seen the
object initialization can be simplifiedrecommendation? I don't recommend it. If you're setting any of the properties with any code that is capable of throwing an exception, your logs won't show which exact line is failing. It's better to set properties individually so you can see which one is causing the issue. - Turn on the setting to show you the current file you're viewing in the Solution Explorer.
- Keyboard shortcuts :
- CTRL + T (quickly navigate to files)
- CTRL + G (go to line)
- CTRL + F (find text)
- CTRL + M, CTRL + G (go to controller)
- CTRL + K, CTRL + T (view call hierarchy)
- CTRL + K, CTRL + D (reformat indents)
- Solution —> Find All (CTRL + SHIFT + F)
- Right click the code and:
- Find all references
- Go to definition
- Go to implementation
PowerShell Extensions
If you need to perform repetitive or analytical administrative tasks, Sitecore PowerShell Extensions (SPE) will help you automate them and do them faster. Having a good understanding of it will set you apart from other SC devs.
High Level Concepts
- Understand Parkinson's Law
- Understand the 80/20 rule
Be the Best You Can Be
Over the years, I have seen extremely talented and ambitious new Sitecore developers come to the scene. The Sitecore development labor pool is becoming more competitive. Not to mention, the most competitive developer of all, AI. Understand that this industry is changing fast, and you will need to change with it. One example is how Sitecore development is starting to become commoditized.
Set yourself apart from other developers. Market yourself well. Become a prolific community contributor. Embed yourself as a fixture in the community. Specialize in high value areas.
Let it rip,
-MG