Why You Should Care About Content Hub (as a Developer)

Index
I recently completed my Sitecore Content Hub Administrator certification. In the process of studying for the exam, I began to learn about the product and how it might fit into my world as a Sitecore developer.

The TLDR; is that if you're planning on sticking around for a while, keep an eye on it! These are still early days, but I get the sense that we'll be hearing much more about it over time.
What Does it Do?
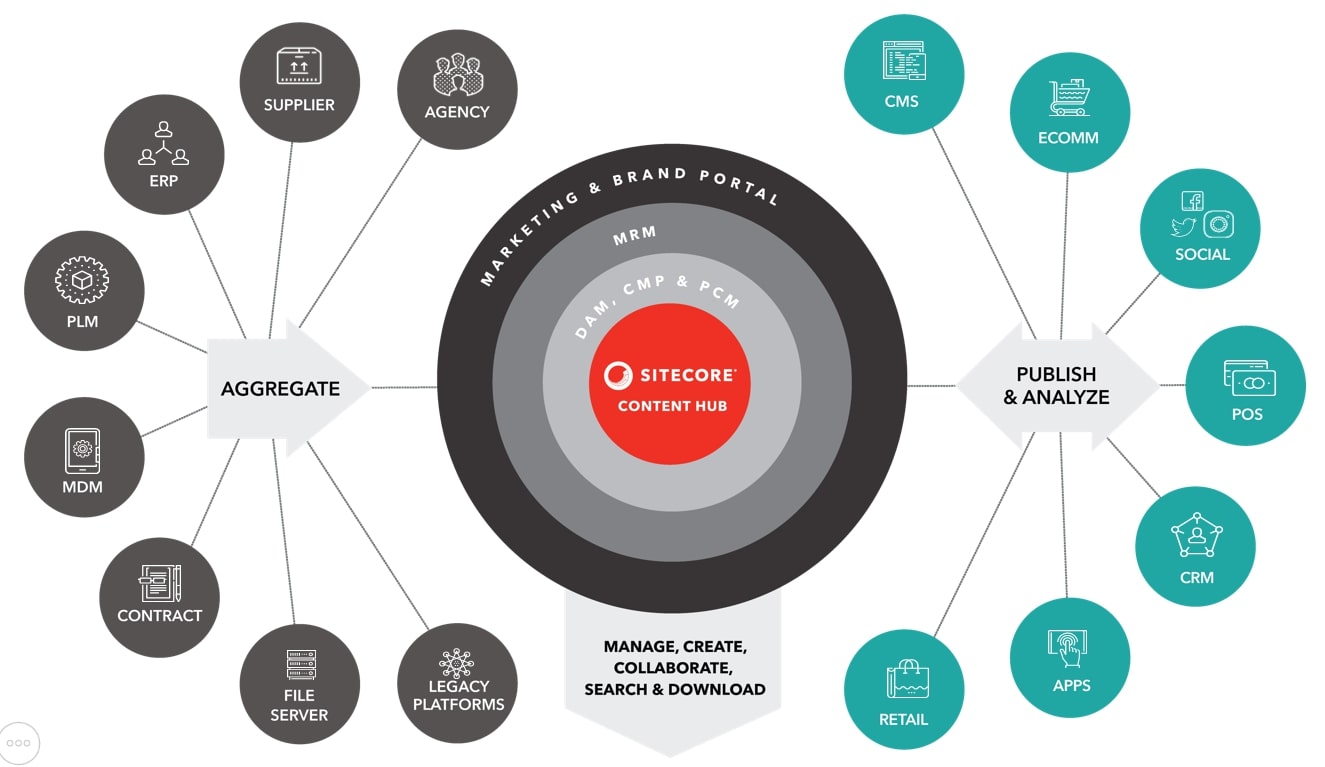
As you can see below, SCH has its own gravitational force. There's a lot that revolves around it.

Sitecore did a good job naming this product. It is, in fact, a hub of content.
SCH has lots of features I won't mention now, but keeping it as simple as possible, some of the big ones are:
- Define arbitrary content structures, fields, and relationships
- Define workflows for content management
- Manage digital assets such as images, videos, and documents
- Automate media transformation, eg. converting large images to thumbnails
- Serve content to multiple channels
So, why should you care?
1. It's Foundational to Sitecore's Future Vision
Sitecore is gonna Sitecore. They've been a leader in the marcom space since NSYNC was still cool (they still are).
Cursory reading of Sitecore's announcements over the past few years reveals that they're shifting towards composable DXPs. I won't explain DXPs here, but what you need to know is that Sitecore is starting to modularize their products. We're slowly shifting into a post Experience Platform world, and SCH is perhaps one of the most important pieces in their new and improved puzzle.
2. Developers are Uniquely Capable of Understanding How to Use It
What struck me during the training was that there are many aspects of SCH administration that require the mind of a developer. Getting all of the content and workflows configured reminded me of templates, classes, inheritance, interfaces, and databases. That's only on the administration side, too. There's a whole other world of doing actual development with SCH.
3. Your Clients Will Probably Start Using it in the Next Five Years
To tie it all together, it's a powerful product, Sitecore is eager to get it into widespread usage, and I'm already hearing about companies starting to use it. You're probably going to work with it eventually. May as well be ready!
Thanks for reading.
-MG