On Sitecore Stack Exchange (SSE)

Index
This year I stepped up my SSE contributions considerably. I've grown quite fond of SSE, and I've got some things to say about it.
At a Glance
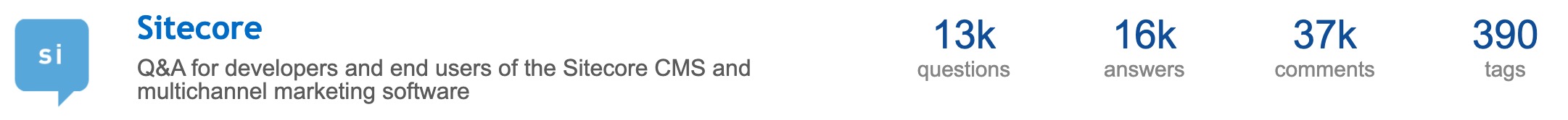
I don't have access to SSE reporting tools yet (needs 2000 rep), so for now I'm working with public data. https://data.stackexchange.com/ ranks exchange sites in the order of number of questions. The rankings provide some interesting insights about the world. For example, the 4th most popular network is Stack Overflow, except in Russian.

SSE has ~13,000 questions. Out of 2184 networks, SSE is currently ranked 1825th. This puts it in the top 16% of all networks. I expected it to be much lower.
How does the size of SSE compare to other networks?
- SSE has more questions than many big topics such as Artificial Intelligence, Anime and Manga, Quantum Computing, Board and Card Games, and Physical Fitness.
- Networks that are slightly larger than SSE include Craft CMS, Islam, Engineering, and Christianity. It's incredible to see that Sitecore has provoked almost as many documented questions as Christianity (within a specialized network that isn't Stack Overflow). It must be all the questions about XConnect certificate related issues.
Other fun facts:
- The most popular question by far is: "How do you setup a 404 and 500 error page for missing files and media items?".
- The most HATED question has 11 downvotes: https://sitecore.stackexchange.com/q/1262/946.
- ~20% of questions have no upvoted or accepted answers.
- You can run SQL queries against the SSE database. There are also many examples here: https://data.stackexchange.com/sitecore/queries
The Community Is Super Keen
The SSE community is VERY keen. On the review page (https://sitecore.stackexchange.com/review), you can help improve SSE by evaluating new posts, first questions, first answers, etc. The challenge is that the review gets cleared out so quickly that there is barely ever anything to review. This is a good problem to have, but it also means that there is a lot of room for more activity on SSE.
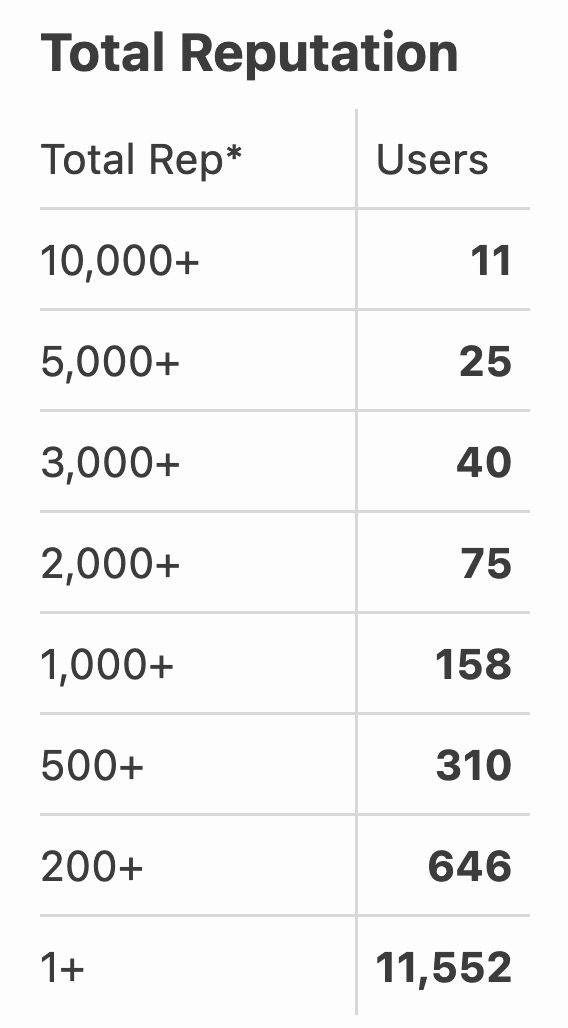
Reputation Scores Follow Power Laws
https://stackexchange.com/leagues/664/alltime/sitecore
Take a look at the all time contributors and look at the points. A very small number of users have the vast majority of the reputation. This is a power law distribution. Many of those users have been active since the initial launch of the site.

Many New Users Are Not Native English Speakers
I personally see many questions come in from new users who are non-English speakers. This is a good thing. It means that Sitecore is growing in popularity in non-English speaking countries (particularly India). We need to be more patient with new users who are not native English speakers. These questions are particularly difficult to review / moderate, but I see it as an opportunity to edit it to make it better, or ask a comment asking for clarification.
SSE Needs More Activity
Despite SSE being a relatively popular network, it's still a bit of a ghost town. There are many questions that go unanswered, and many questions that are not upvoted. The review queue is almost always cleared. Only 24 bounties have been awarded on SSE questions. Only 3 bounties have been awarded on other people's questions (https://sitecore.stackexchange.com/help/badges/48/altruist).
I suspect that part of the issue is the bifurcation of user activity between Sitecore Slack (https://sitecore.chat/) and SSE. Slack is great, and it's great for discussing matters in a chat format, but people often use the wrong tool for the wrong job. I've seen many questions asked on Slack that would be better off as SSE questions, and I have seen many people ask the same / similar questions. Ultimately, much of that knowledge is lost to the Slack paywall.
IMO, the best approach is to post a question on SSE, and then post a link to it on Slack. This way, the question is searchable, and the answer is visible to everyone. Plus, people have a much greater incentive to help others on SSE than Slack. Magical internet points are a powerful motivator.
Artificial Intelligence
I have a lot of experience with ChatGPT as an early adopter. What I know for sure is ChatGPT isn't very good at answering questions about Sitecore. In many cases, the answers are either hallucinated (feature requests? 😉), or they are so overgeneralized as to be unhelpful.
While ChatGPT rendered many Stack Exchange networks virtually obsolete and even threatens Stack Overflow itself by eating the traffic from some of its most popular questions and answers, ChatGPT has some ways to go before it can answer questions about Sitecore as well as it can about vanilla PHP or JavaScript.
This underscores the importance of SSE and the need for more activity. I welcome our AI overlords, and I'm keen to give them a hand in learning about Sitecore (although, Stack Exchange is probably now doing everything they can to prevent that).
We are entering a new age with Sitecore products. Finally we are overcoming the constant overhead of age old technical issues like installing Sitecore and fixing expired SSL certificates, and now more than ever we are able to focus on the business problems that Sitecore is meant to solve instead of setting up and fixing Sitecore all the time. SSE plays an important role in this evolution as we help each other solve problems, share knowledge, and train AI in the process. Presumably, this will help us solve high value problems even faster in the future.
Tags
https://sitecore.stackexchange.com/tags
SXA is, by far, the most active tag with about 1300 questions, eclipsing the second most popular tag by a factor of almost 2.5x. SXA is a very popular product, and this indicates that there is a lot of room for more activity in other tags as well.
Tags to Watch
#docker: 184 questions, 55 of them being asked this year (30%).#xm-cloud: 65 questions, 63 of them being asked this year (97%).#vercel: only 6 questions, all of which were asked this year.#jss: 659 questions, 125 of which were asked this year (19%).
Badges
https://sitecore.stackexchange.com/help/badges
At a high level, the badge categories are:
- Question Badges
- Answer Badges
- Participation Badges
- Tag Badges
- Moderation Badges
- Other Badges (these ones are very cool)
- Retired badges
An interesting exercise for understanding the badge system is to manually enumerate through them: https://sitecore.stackexchange.com/help/badges/1.
Upvotes
IMO, users are stingy when it comes to upvoting on SSE. Many newcomers are having a hard time getting full access and being able to post comments / upvote, etc because they don't have enough reputation.

If you see someone who is low on reputation, check out their profile, and if they have asked or answered a question and appear to be helpful and operating in good faith, throw them an upvote or two. There's a reason why SSE has badges, a number of which are awarded for upvoting. Once you have enough reputation to vote, I suggest going after voting related badges. IMO, some good candidates to upvote are those with an excessive amount of downvotes. Go to the questions page, sort by votes, and start from the last page. You'll find some real gems there.
I hope that the community does their part to reduce the barrier of entry on SSE by being more generous with upvotes. This will help newcomers get more involved and get more out of SSE. Else, they will flock to silos like Slack.
Organizational Evangelism of SSE
To all Sitecore partners, I pose you this question. Why not, as part of your onboarding process of new hires, ensure that they are familiar with SSE and ensure they are in a good position to benefit from and contribute to it? SSE has a great tour page, and you might score a badge for reading it 😉: https://sitecore.stackexchange.com/tour.
By encouraging your organization to make use of SSE, you are essentially writing your own documentation for your organization by making knowledge visible via Google, which means less need for internal documentation / communication and more time for billable work. You are also outsourcing the stewardship of your knowledge to the community, which means that you can focus on your core business instead of maintaining internal documentation.
Advice for Newcomers
- Don't be afraid to ask questions, even if they're stupid.
- When asking a question, include as much context as possible; screenshots, error messages (pasted in as text!), code (same thing!), what you have tried to fix the issue so far, etc. The more verbose you are, the better people will be able to help, and the more easily you'll be able to avoid posting a duplicate or bad question (which will get closed and FLAMED).
- The act of composing a well formed question gets you half way to the solution.
- Set SSE as your browser home page.
- Have some fun with badge hunting.
- Post answers to the most viewed questions if you have something unique to add.
Keep contributing,
MG