Implementation Tips: OneTrust GTM Tag and Custom Cookie Settings Button

TLDR;
In this post, we cover how to:
- Compose a GTM tag for OneTrust so that it works in production and all test environments
- Implement a custom cookie preferences button using a General Link field in Sitecore and rendering it in Next.js
GTM Tag Setup
I was surprised to find that there was no documentation with a specific example of how to properly code the tag so that it works in all environments.
The solution is to set the data-domain-key based on the current hostname. Using a Custom HTML Tag, this is trivial:
If you use the production domain script key on domains that aren't your production domain, the cookie consent prompt will reappear on every page load, even if you have accepted or declined (OneTrust docs).
Custom Cookie Preferences Button
The default green floating cookie preferences button that ships with OneTrust is a bit goofy, and it obstructs the viewport on smaller screen sizes or when viewing a site with a high level of zoom.
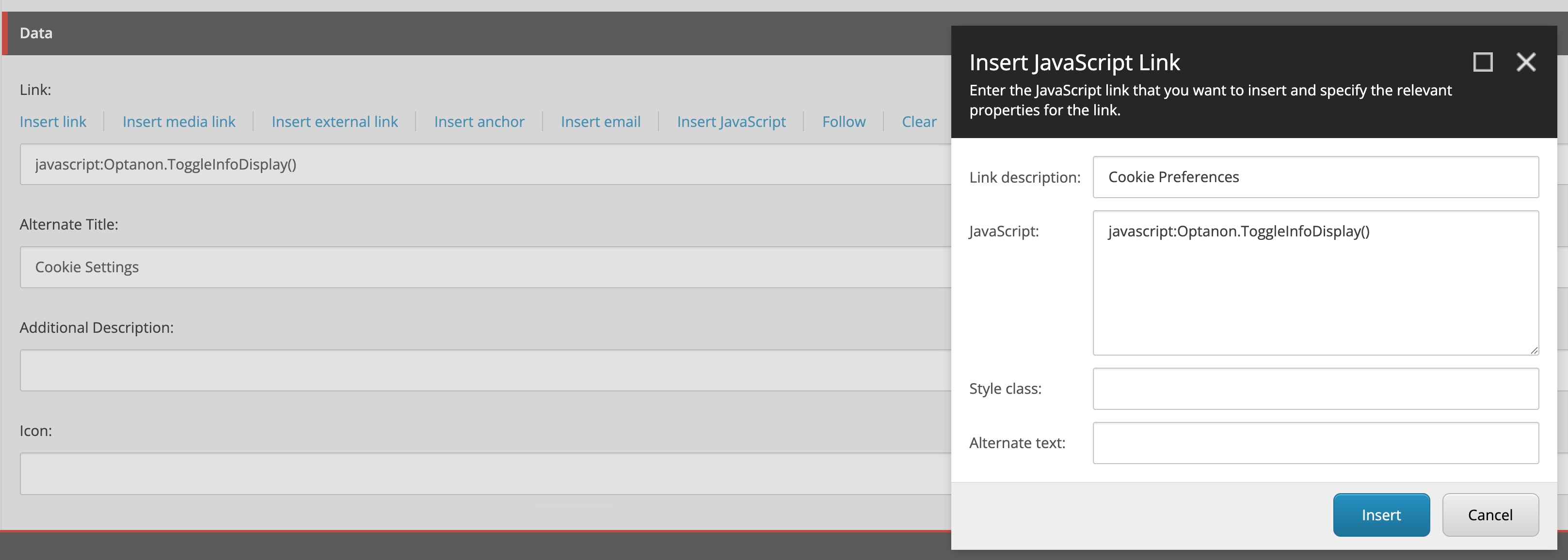
You can disable the default button in favor of a custom button that is triggered via a JavaScript call to Optanon.ToggleInfoDisplay().
The footer is a good place for a cookie preferences button, given that the functionality is rarely used. You probably already have a Sitecore component for your footer links which leverage a series of General Link fields, which support JavaScript.

Now we have a new problem to solve. Sitecore always suffixes the JavaScript with ;return false; which will throw errors into your console when clicking the button and cause the functionality not to work:
In pure XM Cloud-friendly fashion, let's customize how the link is rendered in the head. One way to do this in headless applications such as Next.js is to modify the link field value before rendering it. You might create a custom component that wraps the Link component that ships with @sitecore-jss/sitecore-jss-nextjs:
After which, your link will appear like so:
I also shared this code as an answer on SSE: https://sitecore.stackexchange.com/a/39036/946
Stay hungry,
-MG





